Parce que les supports se multiplient et que les usages ne cessent d’évoluer, un site Internet se doit aujourd’hui de s’adapter à tous les supports & toutes les résolutions. Un enjeu de taille pour les entreprises qui a fait naître une nouvelle approche dans la conception de sites web : le responsive design. Explications.
Qu’est ce que c’est ?
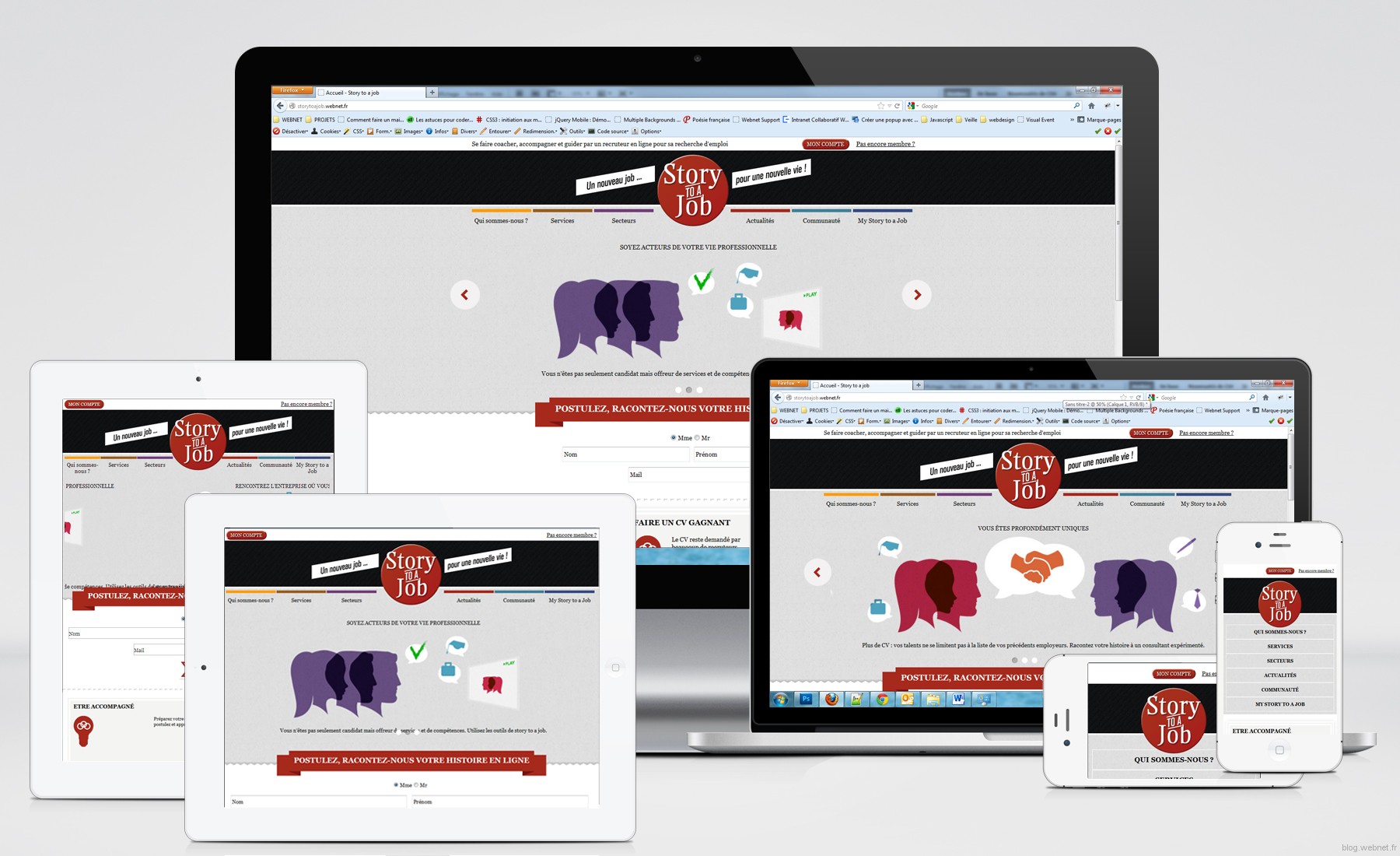
Le responsive design (ou conception adaptative en français) est une technique permettant de créer un site internet s’adaptant à tous les supports (ordinateur de bureau, netbook, smartphone, tablette…), et toutes les résolutions.
Démonstration
Le nouveau site de l’agence Oréalys utilise maintenant cette technique. En réduisant progressivement la largeur de votre fenêtre de navigation vous allez simuler un affichage en version haute résolution, smartphone, tablette, netbook… Quelle que soit la largeur de l’écran, le site va s’adapter automatiquement. Le contenu reste identique, c’est l’agencement des éléments qui va prendre en compte les spécificités de chaque résolution & de chaque support.
Atouts
Le principal atout du responsive design est de ne créer qu’un seul support. On évite comme cela les doublons dans la gestion de contenu, et aussi pas mal de problématiques techniques (routage des internautes d’une version à l’autre, tests…). On optimise ainsi les coûts, l’accessibilité et la maintenance.
Un autre intérêt est la durée de vie du site responsive : il aura généralement une plus grande durée de vie qu’un site classique. Pourquoi ? Car il pourra s’adapter à toutes les résolutions ! Même celles non testées au jour du lancement du site.
Inconvénients
L’expérience utilisateur tout d’abord, forcément moins optimisée que dans le cadre d’une campagne pensée sur mesure pour chaque support.
Ensuite, le délai de production est plus important car cette nouvelle approche constitue un réel défi ergonomique & technique pour les agences. D’apparence simple, c’est en fait une technique complexe et lourde à mettre en oeuvre.
Pour finir, le responsive design va particulièrement faire ses preuves pour certains projets, plus axés sur du contenu par exemple et peut s’avérer beaucoup moins pertinent pour d’autres sites aux interactions plus poussées.
Conclusion
Pour ou contre ? Tout dépend du projet, des objectifs, du délai, du budget, des ressources…
d’après l’article dans Oréalys



Leave a Reply